Since the last decade, Photoshop has become one of the most popular image editing tools among designers, photographers, and marketers. It offers a plethora of editing tools which makes it easier to design different variations of images within minutes.

Photoshop layers are one of those tools being used by most of the designers. Some of the commonly used layers are glass, chrome, and gold. In this article, we are gonna share a step by step guide on how you can create shiny gold text in Photoshop.
You also like:
How to Use the Smart Sharpen Tool in Photoshop?
The Complete Beginner Guide For Photoshop CC
Best Affordable Alternatives of Adobe Photoshop
So, Let’s get started:
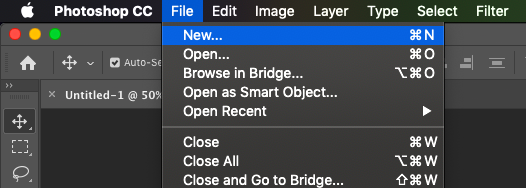
Step 1: Create a New Photoshop Layer

- From there, you’ve to click on the New option.
- Tap the File button located at the top menubar.
- In the resolution box, set the width to 1600 px and height to 800 px.
- Tap on the Create button.
- This will create a new layer.
Step 2. Set Black Color as Background Color
- Tap on the Edit button located at the top menu bar.
- From there, select fill option,
- In the next dialog box, set the Contents to Black.
- Press Ok and it’s done.
Step 3: Add Text to the Document
- Select the Type Tool from the toolbar section.
- Type anywhere inside the document
- Type Gold.
- Set the Font Size to 72, Font Type to Times Now Roman Bold and Font Color to White.
- Also, set the R, G, B values to 255 while selecting the white color.
- Tap on the Checkmark icon in the options bar to apply the changes.
Step 4: Resize and Move the Text to Center of the Document
- Tap on the Edit tab located at the top menu bar.
- Select the Free Transform tool from there.
- Resize the text by dragging the corners of the text.
- Tap inside the text and move it to the center of the document.
Step 5. Make a Duplicate Layer and Color it with Gradient Overlay
- Go to the Layers panel.
- Click and drag the type Layer to the New layer icon located at the bottom.
- This will create a duplicate layer.
- In order to use the Gradient effect, tap on the Fx icon located at the bottom.
- Before doing so, make sure the duplicate layer is selected.
- In the layers effect menu, select the Gradient option.
- Now, tap on the Gradient color selector.
- Double click on the color stop located at the left side of the color selector.
- Now, set the R to 247, G to 238 and B to 173 value.
- Go back to the Gradient color selector.
- This time, click the color stop located on the right side.
- In the color picker menu, set the R to 193, G to 172 and B to 81.
- Tap Ok and save this color combination as you will require it later too.
- This will appear in the Preset section.
Step 6. Make Some Additional Layer Adjustments
- Go back to the Layer style menu.
- From there, set the Gradient Style to Reflected.
- On the left side of the layer menu, you’ll see layer effects.
- Select Bevel & Emboss option.
- This will open a new dialog box.
- In the new dialog box, set the Technique to Chisel Hard.
- Under the Shading menu, you’ll see a Gloss Contour option.
- Tap on the arrow next to this option.
- Double click on the third thumbnail from the left-bottom row.
- Change the angle to 120 degrees and enable the Anti-Aliased option.
- Now, set both the opacity and shadow opacity to 75%.
- Increase the size of the Bevel & Emboss to 41 pixels.
- Next, set the depth value to 170%.
- Tap on the Inner Glow effect to add it.
- This will open a new dialog box.
- In the new dialog box, set the blend mode to multiply.
- Set the opacity level to 50%.
- Now, tap on the color swap and set the R-value to 232, G to 128, B to 31 and press Ok.
- Set the Size to 75 pixels.
- Tap Ok to apply the changes.
Step 7. Select the Original Layer and Add Stroke to it
- Go back to the layers panel.
- Tap on the original document to select it.
- Now, tap on the Fx icon located at the bottom.
- This time, you’ve to choose the stroke option.
- Change the Fill Type to Gradient.
- Click the arrow next to the Gradient option.
- Now, select the Gradient effect that we have created earlier.
- Set the Gradient Style to Reflected, its size to 8 px and Position to Outside.
- Tap OK to apply the changes.
Step 8. Apply Bevel & Emboss to the Stroke
- Once again, tap on the Bevel & Emboss option.
- Just change the Style to Stroke Emboss.
- Set the Size value to 8 Px and do not make any further changes.
- Tap OK to apply the changes.
Step 9. Turn on the Contour Effect
- Under the Bevel & Emboss, you’ll find the Contour option.
- Tap on it to select it.
- This will enhance the lighting effect around the text.
Step 10. Apply Outer Glow Effect to the Text
- Under the styles section, you’ll see the Outer Glow effect.
- Click on it to select the option.
- This will open a new dialog box.
- Set the opacity to 40%
- Click on the Color Swatch.
- Set the R-value to 232, G to 128 and B to 31.
- Set the Size to 60 px.
- Tap OK to apply the changes.
Step 11. Add Sparkles to the Text
- Go back to the layer panel.
- Select the duplicate layer.
- Press and hold the Alt key and tap on the Add New Layer icon.
- Name this layer as Sparkles.
- The new layer will display in the layer panel.
- Click on the Sparkles layer.
- Now, select the Brush tool from the toolbar.
- Right-click inside the document to open Brush Preset picker.
- Tap on the Gear icon located at the top left.
- Select Legacy brushes.
- Tap OK to restore Legacy brushes.
- Now, you’ve to select Legacy brushes from the Brush Preset Picker menu.
- Under it, select the Assorted brushes option.
- Navigate to the Crosshatch 4 brush and double click on it.
- Select the Eyedropper tool
- Press and hold Alt and tap on the Gold color area to capture a sample color.
- Switch back to the brush tool.
- Tap anywhere on the text to add sparkles to it.
- That’s it! You’ve successfully created a Gold text in Photoshop.





No Comments
Leave a comment Cancel